How to Reduce Image Size Without Losing Quality – Complete Guide
Optimizing image size without compromising quality is essential for faster website load times, better SEO, and improved user experience. In this comprehensive guide, we’ll explore techniques to reduce image size while retaining clarity, ensuring your visuals remain crisp and professional.
Why Reducing Image Size Matters
Large image files slow down website load times, increasing bounce rates and negatively affecting SEO. Optimized images, on the other hand, enhance performance, improve user engagement, and contribute to better search engine rankings. Whether you’re a blogger, e-commerce store owner, or marketer, understanding image optimization is crucial for digital success.
Key Benefits of Image Optimization:
- Faster Load Times: Compressed images ensure quicker page loading.
- Improved SEO: Search engines prioritize faster websites in rankings.
- Enhanced User Experience: Visitors appreciate seamless browsing without delays.
- Reduced Bandwidth Usage: Lower file sizes save hosting resources.
Steps to Reduce Image Size Without Losing Quality
Here’s how you can efficiently reduce image size while maintaining clarity:
Use Online Tools for Compression
Online tools are user-friendly and accessible for quick image compression. Popular options like Image Compressor allow you to compress images without significant quality loss.
Optimize Images Before Uploading
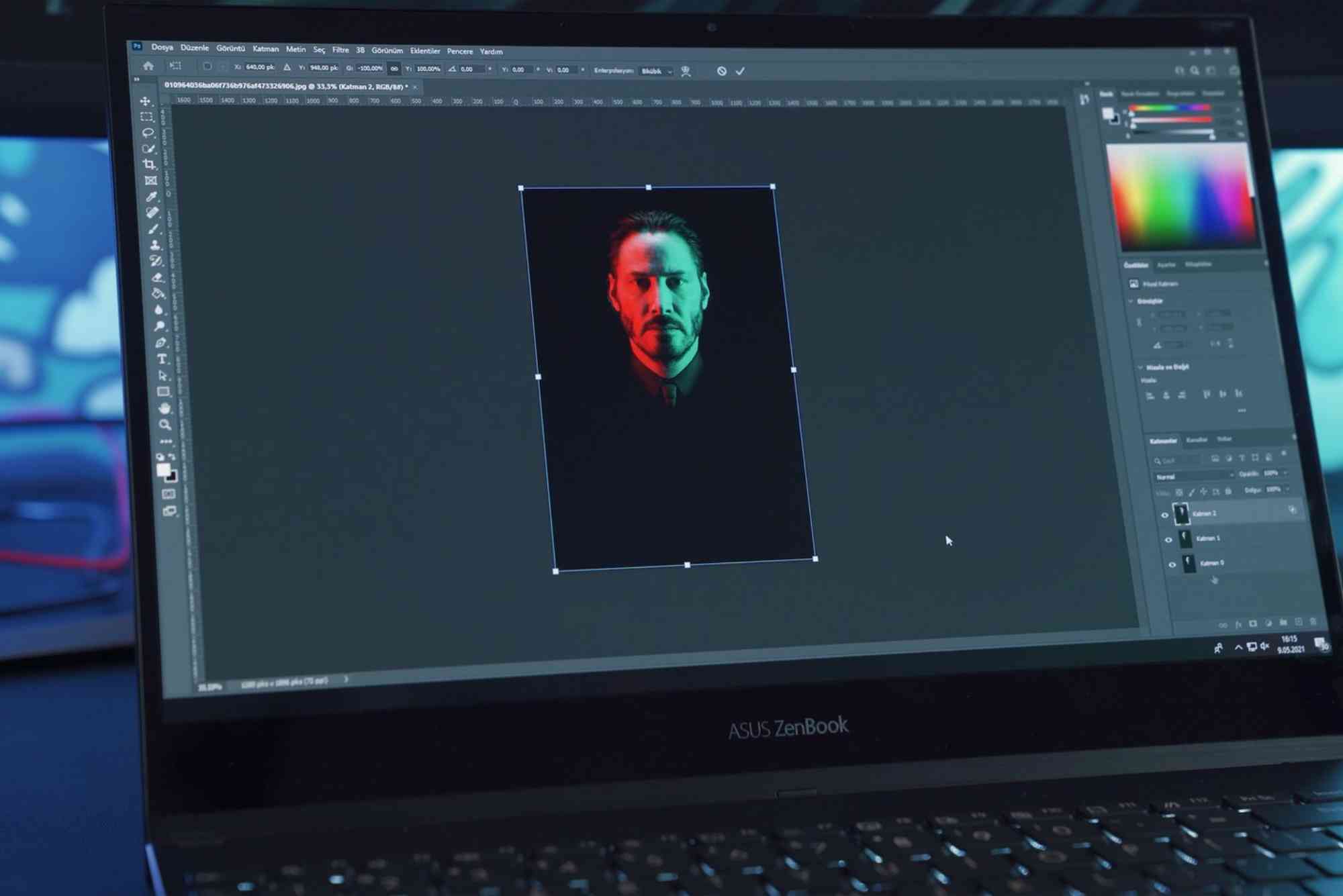
Resize your images to the required dimensions before uploading them to your website. Tools like Photoshop or free alternatives such as GIMP let you resize images while retaining sharpness.
Convert File Formats
JPEG, PNG, and WebP are common image formats. Each has its unique advantages:
- JPEG: Best for photos and offers high compression.
- PNG: Retains transparency; suitable for logos and icons.
- WebP: Combines the best of JPEG and PNG with superior compression.
Use Plugins for Automatic Optimization
If you’re managing a WordPress site, plugins like Smush or ShortPixel can automatically compress and optimize images upon upload.
Leverage Content Delivery Networks (CDNs)
CDNs serve optimized versions of images based on user location. This reduces load time and ensures efficient delivery of visuals globally
List of Best Practices for Image Optimization
- Choose the Right Format: Use JPEG for photos, PNG for graphics, and WebP for modern web performance.
- Resize Images: Ensure dimensions match the display requirements.
- Compress Images: Use tools like Image Compressor.
- Optimize Alt Text: Include descriptive keywords for SEO benefits.
- Test Load Times: Use tools like Google PageSpeed Insights for performance analysis.
- Backup Original Files: Always keep the uncompressed originals for future needs.
Detailed Instructions for Reducing Image Size
Choose the Right Tool
Select a reliable tool that suits your needs. For quick online optimization, Image Compressor is an excellent choice. Alternatively, software like Adobe Photoshop provides advanced control over compression settings.
Resize Before Compression
Ensure your images are no larger than necessary. For example, if your website displays images at 1200px wide, resizing larger files will reduce size significantly without affecting quality.
Adjust Compression Settings
Fine-tune compression levels based on the desired balance between file size and image quality. Tools often provide a preview feature to evaluate changes in real time.
Save in the Right Format
Saving in a suitable format minimizes unnecessary data. For instance, WebP offers excellent compression with high fidelity, making it ideal for web usage.
Step 5: Test and Optimize
Upload compressed images to your website and monitor performance using analytics tools like Google PageSpeed Insights. Make adjustments as needed to maintain optimal load times.
FAQs
What is the best tool for compressing images?
The best tool depends on your needs. Online options like Image Compressor are convenient for quick tasks, while software like Photoshop offers advanced features.
Does compressing images affect quality?
Compression can slightly reduce quality, but using the right settings and tools ensures negligible differences visible to the naked eye.
Can I optimize images on my phone?
Yes, mobile apps like Snapseed and Adobe Lightroom allow on-the-go image optimization with ease.
What format is best for website images?
WebP is highly recommended for web use due to its superior compression and quality. JPEG is also a reliable choice for photos.
Where can I find professional image optimization services?
Digital Ranker Dubai offers expert services tailored for website performance, including image optimization and more.
Optimizing images without losing quality is essential for maintaining a fast and user-friendly website. By leveraging tools like Image Compressor, choosing the right formats, and implementing best practices, you can ensure that your website not only performs better but also achieves higher rankings on search engines. For professional assistance, trust Digital Ranker Dubai and explore their services, including their location in Dubai.
For further assistance, visit Digital Ranker Dubai Location.
By following these steps, you can effectively reduce image sizes without compromising on quality, ensuring faster loading times, efficient storage management, and better online performance.