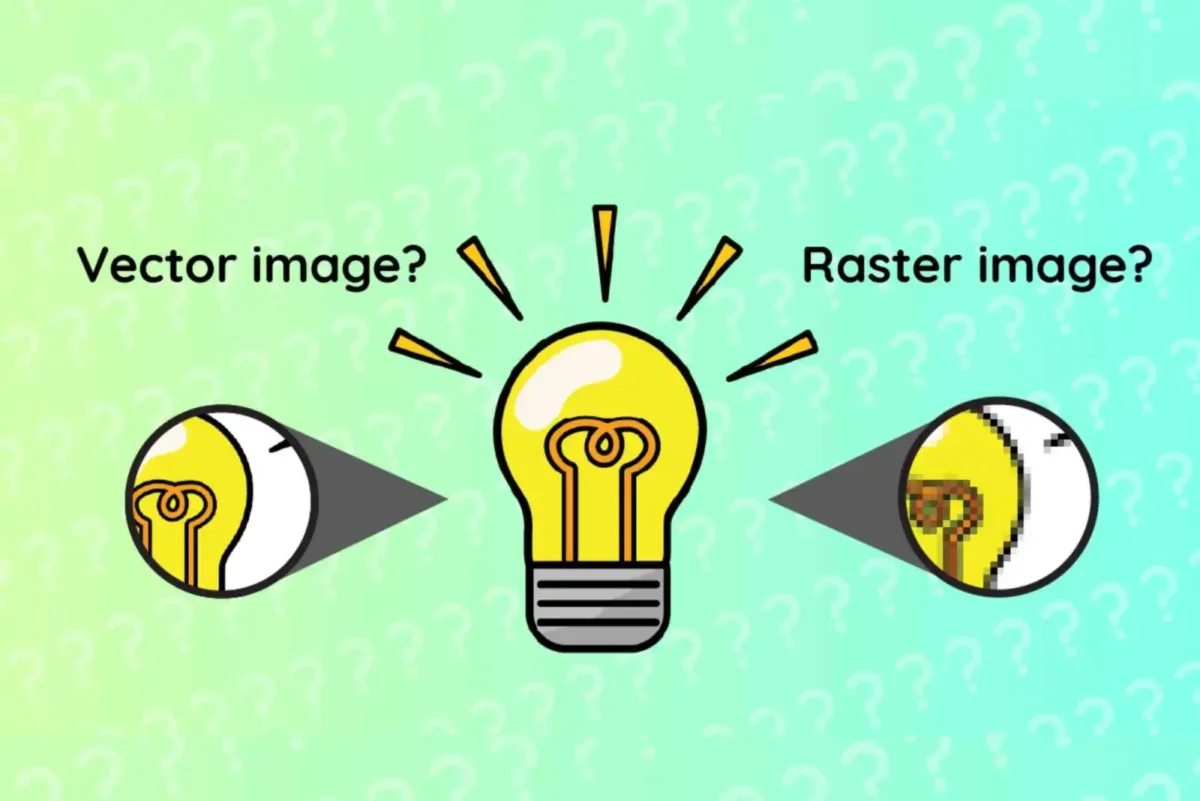
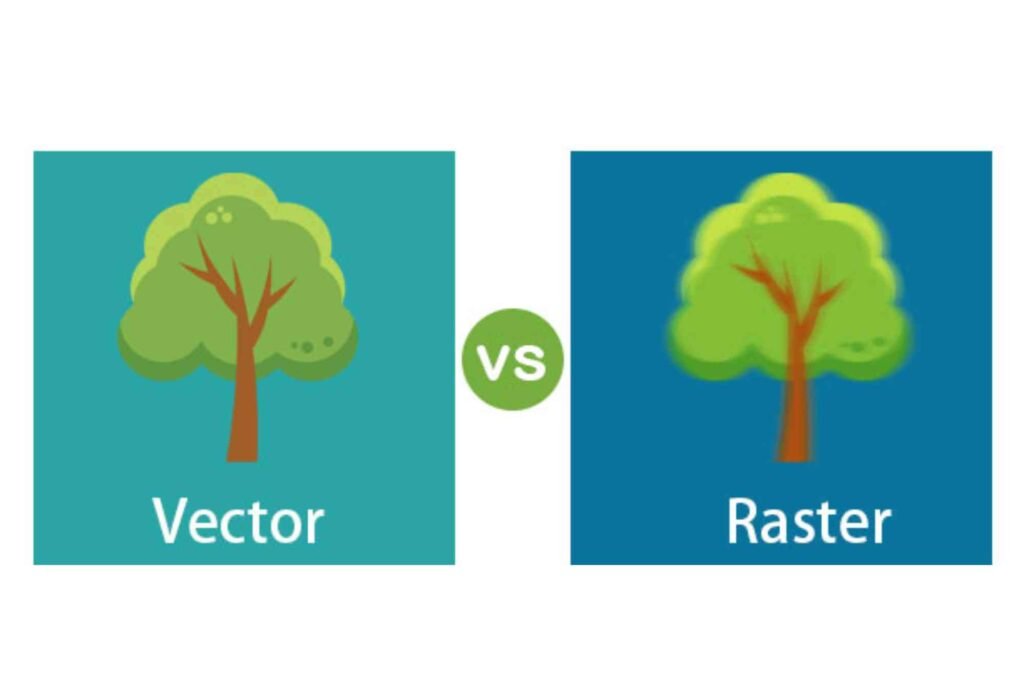
Understanding Raster and Vector Graphics
Raster and vector graphics are the two primary types of digital images, each serving distinct purposes in design and media. Raster graphics, also known as bitmap images, are composed of pixels arranged in a grid, making them ideal for detailed imagery like photographs. However, they lose quality when resized. Vector graphics, on the other hand, use mathematical equations to create images, ensuring they remain sharp regardless of size. These characteristics determine how they are used in various industries such as graphic design, web development, and digital marketing.
Raster graphics rely on a fixed resolution, which means scaling them up results in pixelation. Common formats include JPEG, PNG, and GIF, widely used for digital photography and online visuals. Vector graphics, represented in formats like SVG, AI, and EPS, are preferred for logos, typography, and scalable illustrations due to their ability to maintain crispness at any resolution. The choice between raster and vector graphics depends on the project’s specific requirements, balancing quality, scalability, and file size.
Raster Graphics: Characteristics and Uses
Raster images are created with thousands or even millions of pixels, each with a specific color value. This pixel-based composition allows for intricate details and smooth gradients, making raster images the go-to choice for photography and realistic artwork. The resolution of a raster image is measured in DPI (dots per inch) or PPI (pixels per inch), which determines the clarity and quality of the image when printed or displayed on screens.
Despite their ability to capture high detail, raster images have drawbacks. Enlarging them beyond their original size causes pixelation, leading to a blurry appearance. Additionally, raster files can be large in size, especially high-resolution images, which can slow down website loading times. To optimize performance, compression techniques are used, though excessive compression may degrade image quality. Raster graphics are best suited for applications such as web graphics, digital painting, and detailed photo editing.
Vector Graphics: Scalability and Efficiency
Unlike raster images, vector graphics use points, lines, and curves defined by mathematical formulas to construct images. This method allows for unlimited scalability, meaning vector graphics can be resized from a business card to a billboard without any loss of quality. Because vectors do not rely on individual pixels, they produce sharp and clean visuals, making them ideal for branding materials, illustrations, and interface design.
Vector graphics are typically smaller in file size compared to high-resolution raster images, which makes them easier to store and transfer. However, they are not well-suited for highly detailed or complex images such as photographs, as they rely on simplified geometric shapes. Most graphic designers prefer using vector formats like SVG and AI for logos, icons, and typography, ensuring a professional and polished appearance. Businesses often collaborate with a Graphic design company to create vector-based designs that maintain consistency across different media.
Choosing the Right Format for Your Project
Selecting between raster and vector graphics depends on the intended use of the image. Raster images are perfect for projects that require intricate details, such as digital artwork, photography, and textures. If the primary concern is scalability and flexibility, vector graphics are the better choice, especially for logos, brand assets, and signage.
For web design, a combination of both formats is often used. Raster images enhance visual storytelling through detailed photographs, while vector graphics contribute to a sleek and modern user interface. Additionally, formats like PNG and SVG provide transparency features, making them versatile for various design applications. Businesses aiming to enhance their online presence often work with Digital Ranker Dubai to implement optimized graphics tailored for digital platforms.
Converting Between Raster and Vector Graphics
There are instances where converting raster images into vector graphics is necessary, particularly for high-quality prints and scalable designs. This process, known as vectorization, involves tracing the image using software like Adobe Illustrator or CorelDRAW. Automatic vectorization tools can simplify this process, though manual tracing often yields better results. Conversely, converting a vector image into a raster format is straightforward, as most design software allows for exporting in raster formats like JPEG or PNG.
When handling complex design projects, it’s essential to choose the correct format to prevent quality loss and maintain visual integrity. Professional designers often use hybrid approaches, leveraging the strengths of both raster and vector graphics. Companies that need advanced graphic solutions can seek assistance from experts at Digital Ranker Dubai Location to ensure high-quality visuals across all platforms.
FAQs
1. What are the main differences between raster and vector graphics?
Raster graphics are pixel-based and lose quality when resized, while vector graphics use mathematical equations to maintain sharpness at any scale.
2. Which format is better for web design?
Both formats are used in web design. Raster images enhance visual depth, while vector graphics are ideal for logos and interface elements due to their scalability.
3. Can I convert a raster image into a vector format?
Yes, raster images can be vectorized using software like Adobe Illustrator, but the quality of conversion depends on the complexity of the original image.
4. Why do logos need to be in vector format?
Vector logos ensure sharpness and consistency across various sizes and materials, making them essential for branding and marketing purposes.
5. What software is used for raster and vector graphics?
Adobe Photoshop is commonly used for raster graphics, while Adobe Illustrator is preferred for vector-based designs.
Understanding the differences between raster and vector graphics is crucial for selecting the right format for any project. Whether you’re designing a website, creating a brand logo, or developing a digital marketing campaign, choosing the appropriate graphic type ensures high-quality visuals and optimal performance across all platforms.